大象延时湿巾延时喷雾男士外用持久
原标题:HTML+CSS制作导航条

工具/材料
Sublime Text
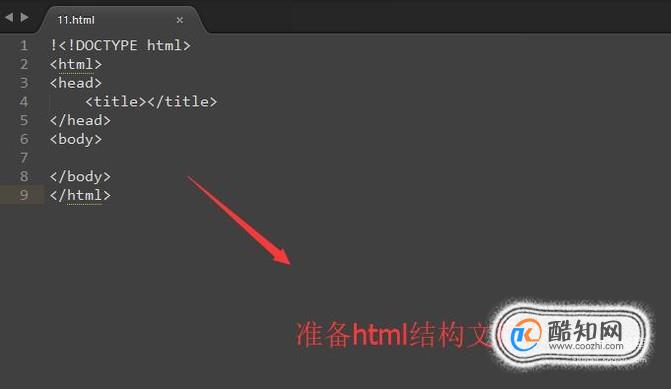
操作方法01首先打开Sublime Text软件,新建一个html页面,并且在html页面中准备好html结构,如下图所示
02接下来我们在html的body结构里添加导航条的内容,如下图所示
03然后就需要在style标签中用CSS对导航条的样式进行定义了,如下图所示,书写样式的时候一定要注意写在style标签里面
04最后运行html页面,你就会看到如下图所示的导航条,当鼠标放在某个导航上时,背景色会变成红色
以上内容就是来自于小编为大家分享的关于HTML+CSS制作导航条方面的知识,同时也希望小编所为大家分享的知识能够为大家起到帮助,那么如果大家还想要了解更多关于其他方面的知识,也欢迎小编对站长进行留言,我们将会听取用户们的建议,让本站越做越好。
郑重声明:文章仅代表原作者观点,不代表本站立场;如有侵权、违规,可直接反馈本站,我们将会作修改或删除处理。
相关阅读
猜你喜欢
-
苹果7手机查定位(用苹果id查找手机位置)
2023-03-14 -
mg3怎么(mg3680说明书)
2023-03-14 -
北京二环房价多少一平(北京五环租一室一厅多少钱)
2023-03-14 -
怎么查老公手机定位不让他知道(怎么查找别人手机位置)
2023-03-14 -
怎么查老婆的位置(老婆跑了怎么定位到她位置)
2023-03-14 -
风信子开花多久(风信子哪种颜色稀有)
2023-03-14 -
如何查看对方手机聊天记录(查看对方手机聊天记录的软件)
2023-03-14 -
苹果手机微信的定位怎么查(如何iphone查找对方位置)
2023-03-14 -
酒店入住记录能查几年(怎么查身份证在哪里住过酒店)
2023-03-14 -
怎么查手机被定位了吗(免费查手机定位)
2023-03-14